無論是企業網站建設或者是APP開發、小程序開發、微信定制開發等互聯網應用的前期規劃均需要考慮到用戶的交互體驗,滿足用戶的核心需求之余,讓用戶更好地接受信息,獲取服務,瀏覽和使用的過程感覺良好,舒適愉悅。今天斑驢互聯網頁設計師就給大家說說網頁設計或者其他應用設計過程中如何從細節之處增強與用戶的互動性。
在產品的核心功能滿足用戶的基本需求之后,我們總希望能夠提高用戶體驗,讓用戶在使用產品時能找到舒適感和愉悅感。這篇文章主要介紹的是交互設計師在做設計方案時如何從細節上增加信息的互動性,從而提高用戶體驗,走進用戶。
曾經讀過的一本書《用戶體驗設計師的成長之路》中提到,人是情感動物,不喜歡冷冰冰的東西,喜歡與人交流。情感希望能夠雙向地表達出來,而不是單向的陳述。就像我們人與人之間的交流一樣,需要訴說者,同樣也需要一個人靜靜地聆聽,及時地給予回應。或者當我們聚會時,通過互動增加大家的參與感,那么我相信會是讓大家深刻去回味的記憶。
運用到設計當中,比如使用某項功能或服務后得到反饋,點擊某項操作后得到及時的提示,或者進入某個頁面時出現一個微動效,這些細節能讓用戶感知到跟系統之間的互動,體現了尊重。


一個用戶的情感調動起來了,那么相信就會有更多的用戶有參與進來,產品的轉化率提高了,用戶覺得可用、好用就是我們的目的。在以目標為導向的設計時,我們常常需要分析用戶的目標,他們需要什么,甚至是一些特定行為,特定場景、節點的分析。那么用戶在與產品交互過程中會有哪些關鍵行為呢?接下來我們從不同的節點進行分析。

1. 功能引導
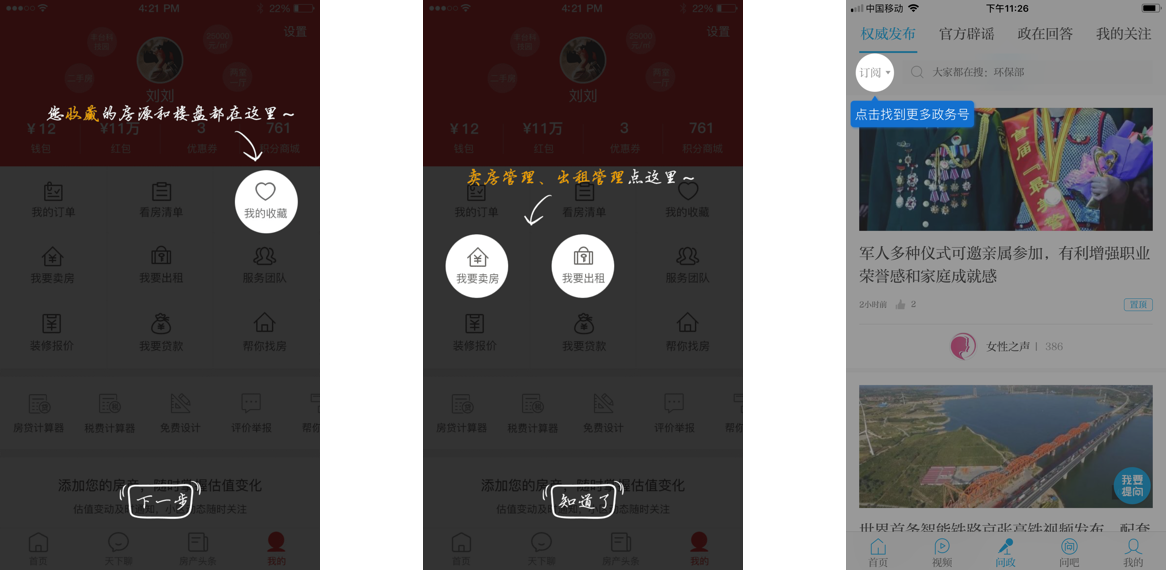
一般我們需要給新用戶介紹怎么使用產品,或者給老用戶介紹更新了哪些功能時,在用戶進入頁面的節點就會放些功能引導頁。這些功能引導頁一般會是箭頭+文案組合,再加按鈕供點擊跳轉到下一步。用戶經過閱讀理解后點擊達到想要進入的頁面。

房天下“我的”頁面中,點擊“下一步”,依次提示我的收藏、我要賣房、我要出租等關鍵功能位置,點擊“我知道了”結束引導;澎湃新聞在問政頁面,提示可以點擊左上角的“訂閱”找到更多的政務號。
2. 訪問請求
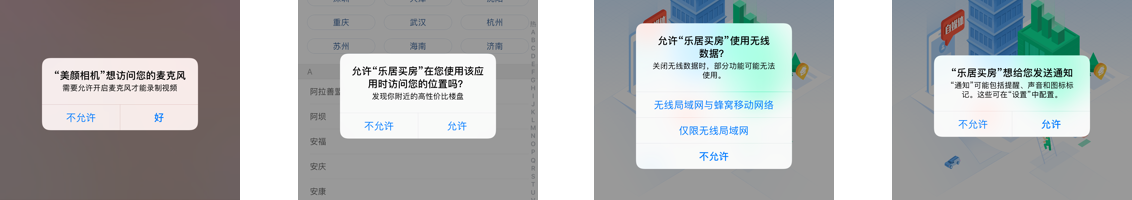
一般會有一些特定的訪問請求,比如請求訪問你的攝像機、麥克風,請求訪問地理位置,請求打開網絡,請求給用戶發送通知……在用戶執行某項操作的節點上設定,需要得到用戶允許之后才進入下一步。

在美顏相機中,當我們首次錄制視頻時,會彈出請求訪問麥克風的彈窗,用戶點擊“好”之后才會繼續執行下一步;另外現在ios很多新下載的應用,如樂居買房打開時都會一一請求允許訪問地理位置,請求訪問網絡,請求允許發送通知。每一步都是得到用戶的允許后才會進入下一步,充分體現了產品的禮貌。
3. 減少多余操作
從用戶的心理角度出發,預見即將發生的行為,幫用戶提前完成,讓軟件更加人性化、貼心。比如自動填充、自動推薦、分頁推薦可以讓用戶更快地找到所需的東西。
· 自動填充:也叫“預先鍵入”,當用戶輸入某個漢字、字母時,搜索欄會自動完成關鍵字的搜索并顯示出來,有時還會顯示歷史搜索記錄。
· 自動推薦:當用戶輸入內容時(即使拼寫有誤),也能搜索顯示并推薦相似的詞語。
· 分頁推薦:當搜索的內容涉及多個類別,提高搜索效率的一種方法。

豆瓣app中,點擊搜索框后光標閃爍定位,自動調出鍵盤,用戶的視覺聚焦在搜索框內,按照視覺流往下看的同時出現自動推薦熱門搜索相關詞匯,那么用戶就不需要做過多思考,可以一鍵選擇感興趣的內容,提高了閱讀和轉化效率。
另外在我們熟悉的手機發短信頁面,點擊新信息編輯界面,自動完成光標定位(定位到收件人一欄),讓用戶省了再次點擊操作。
4. 制造驚喜
驚喜:絲毫不加節制地表露歡樂、熱情和驚奇。(百度百科)盡管這對產品的功能使用沒有什么實際的影響,但是驚喜提供了超出用戶預期的體驗,比如在app頁面或者網頁的某一個角落,制造一些小驚喜,運用得當就會激發用戶的興趣點,進而對產品產生好感。

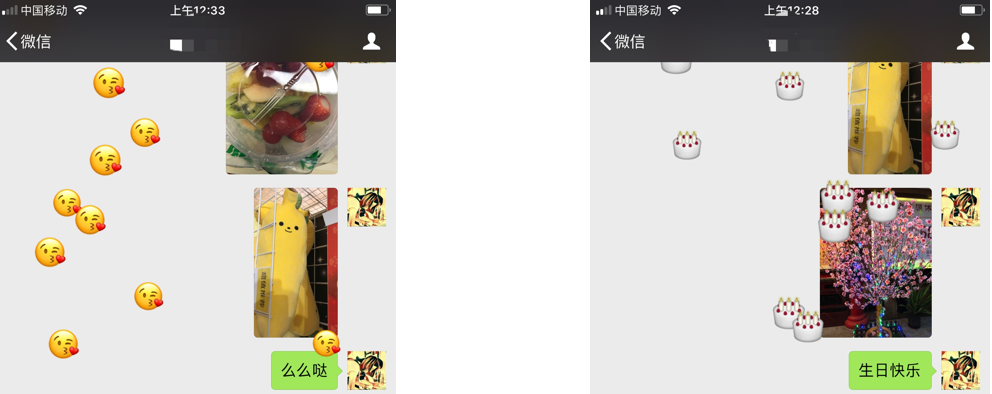
在微信打聊天界面中,我們輸入關鍵詞后背景出現圖案特效制造驚喜,比如輸入么么噠,出現可愛的小表情;輸入“生日快樂”,出現跳躍的蛋糕圖形,營造浪漫溫馨的氛圍,提高用戶的幸福感。
保持一顆同理心,從用戶需求角度出發,關注每個節點、場景用戶的心理感受,會讓設計錦上添花。
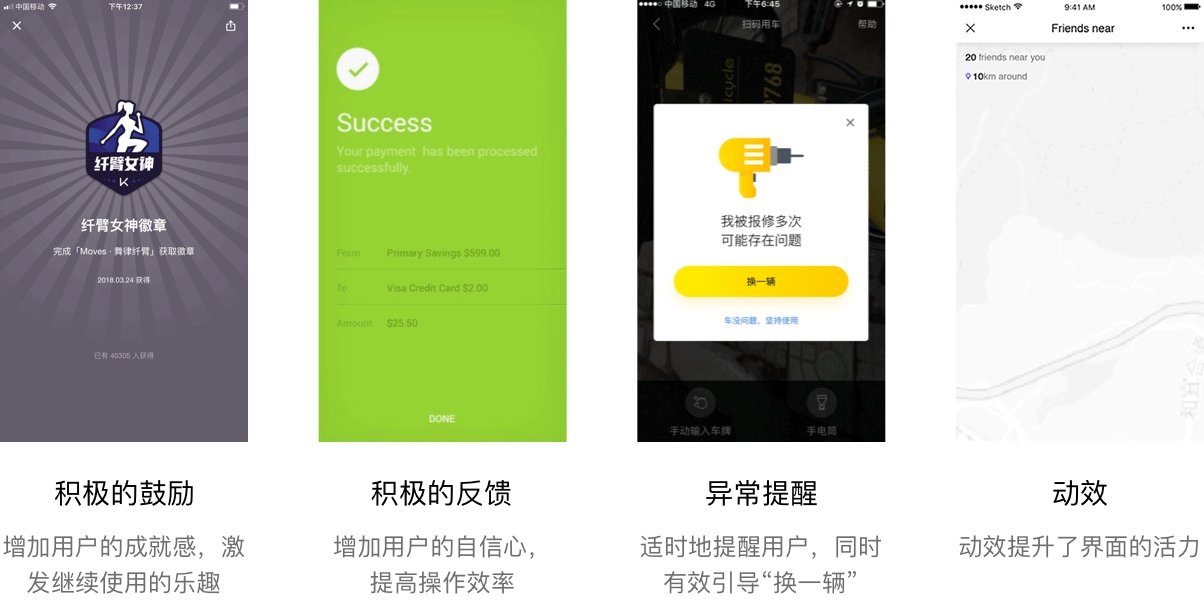
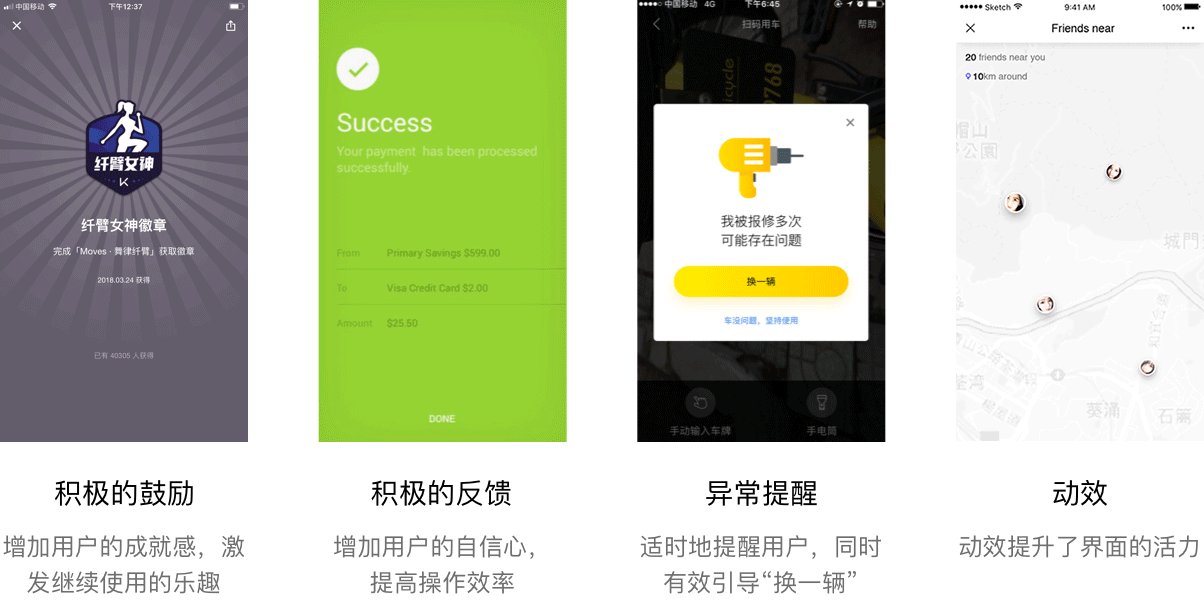
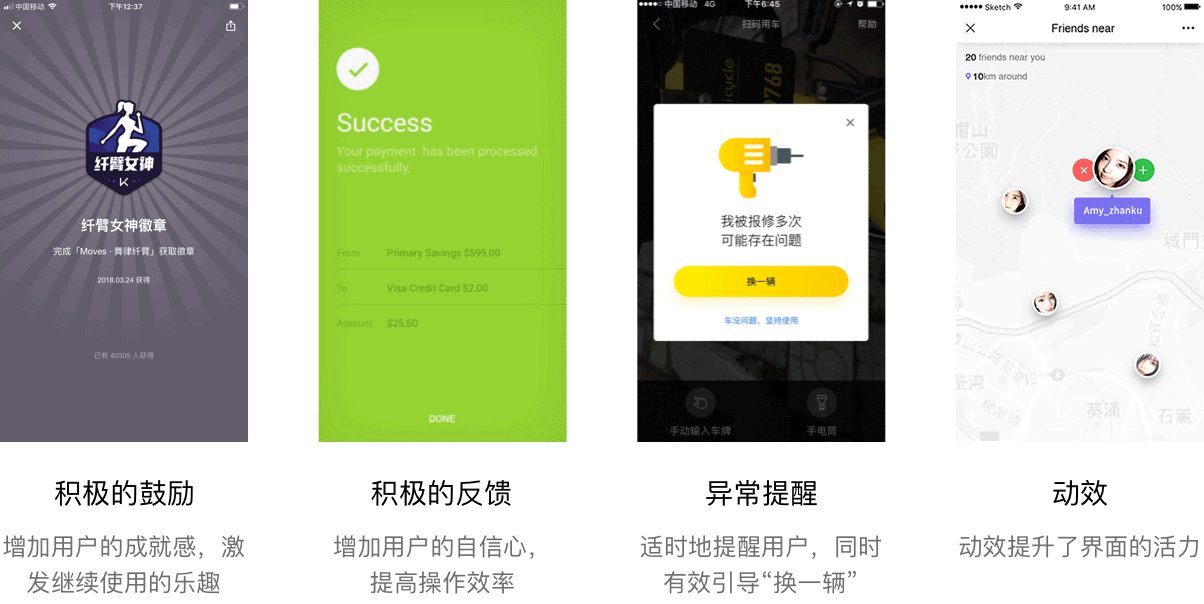
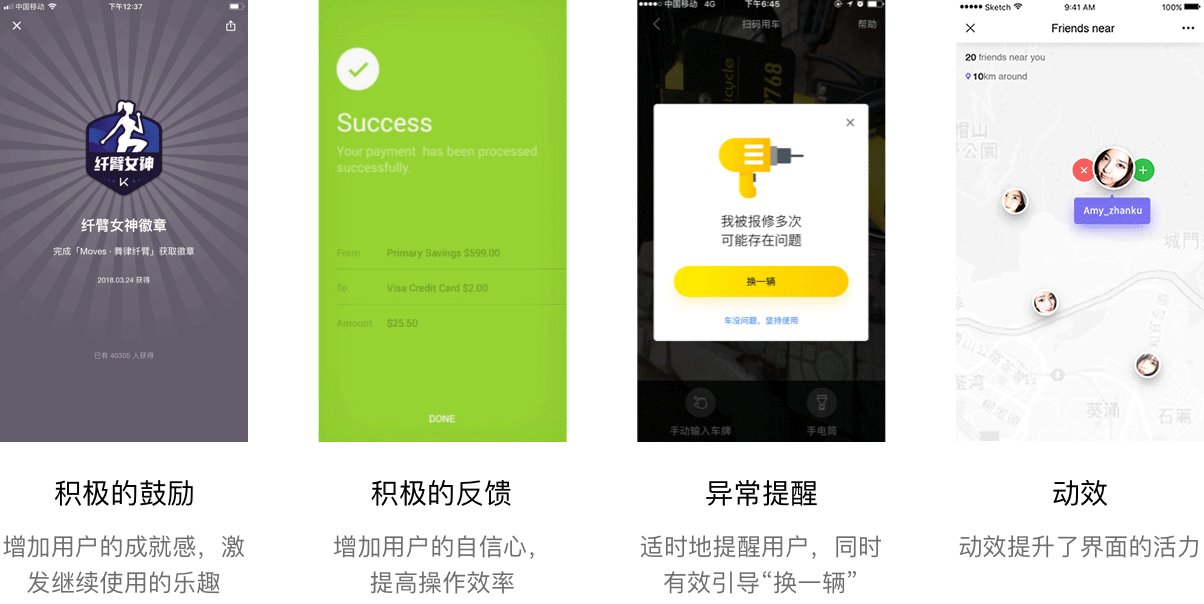
總結:交互設計師除了追求易用性之外,還應該想著如如何通過設計抓住用戶的心,讓用戶產生良好的情緒體驗,從而積極地操作。積極地鼓勵、反饋和異常提醒與引導,是跟用戶互動的方式,讓用戶的信心倍增,產生體驗的愉悅感。另外,分析用戶在不同操作節點時的一些特定行為:功能引導、訪問請求、減少多余操作、制造驚喜等等,落實到細節之處,加強產品與用戶之間的互動。
標簽: 南昌網站建設公司/南昌做網站的公司/南昌微信小程序/南昌APP開發/—斑驢互聯